- 首页
- chrome_win下载
- chrome_mac下载
- chrome_linux下载
- chrome插件
 WEB前端助手(FeHelper) 前端人员的神器
WEB前端助手(FeHelper) 前端人员的神器
- 授权方式:开源软件
- 界面语言:简体中文
- 软件大小:0.55 MB
- 运行环境:Chrome 40以上
- 软件等级:★★★★★
- 更新时间:2018-03-22
- 官方网址:点击查看
- 下载次数:
- 软件版本:10.7
- 点击次数:次
顶一下
(32)
33.7%
踩一下
(63)
66.3%
插件概览:
FE助手:包括字符串编解码、代码压缩、美化、JSON格式化、正则表达式、时间转换工具、二维码生成与解码、编码规范检测、页面性能检测、页面取色、Ajax接口调试使用说明:
chrome浏览器还没装?点击下载 win32位 | win64位 | OS X版 | Ubuntu/Debian版
离线插件不会装?参考这里如何在chrome中离线安装crx插件。
WEB前端助手(FeHelper) 简介
FE助手是由国人开发的一款前端工具集合的小插件,插件功能较全但是也较基础:包括字符串编解码、代码压缩、美化、JSON格式化、正则表达式、时间转换工具、二维码生成与解码、编码规范检测、页面性能检测、页面取色、Ajax接口调试。
WEB前端助手(FeHelper)基本上涵盖了前端从业者经常会使用到的基础功能,使用起来也很顺手,非常的方便,实用性也很赞!
WEB前端助手(FeHelper) 使用说明
FeHelper安装成功后,左键点击右上角插件图标即可唤出功能菜单,在弹出菜单中选择所需使用的功能即可使用(新装插件需要刷新当前页面方可正常使用)
插件包含了以下多种功能:
代码美化
包括Javascript代码美化、CSS代码美化、HTML代码美化;其实所有C系的代码,都可以通过Javascript代码美化工具进行格式化查看
代码压缩
包括Web前端Javascript代码压缩、CSS代码压缩、HTML代码压缩
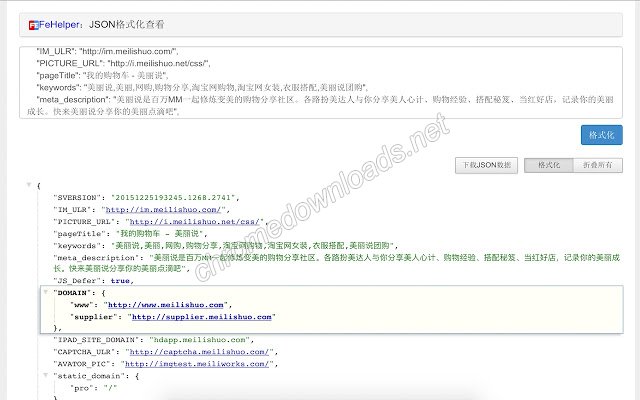
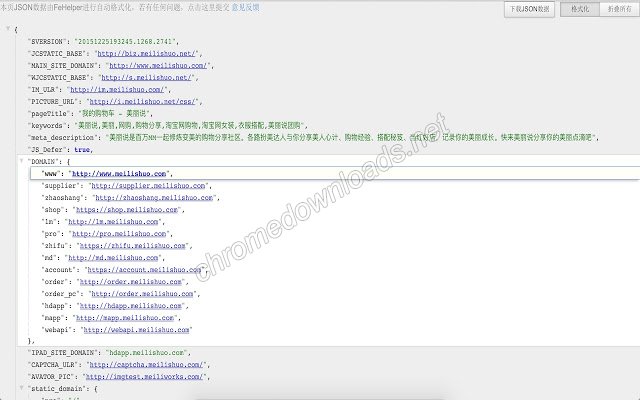
JSON接口自动格式化查看
当你访问的接口(打开的页面)返回的是一个JSON格式的数据,FeHelper会自动将内容进行格式化处理,便于您的查看
JSON查看器
把你的JSON代码粘贴到JSON查看器的输入框中,点击“格式化”,在下方便会以非常友好的方式列出JSON数据,便于查看
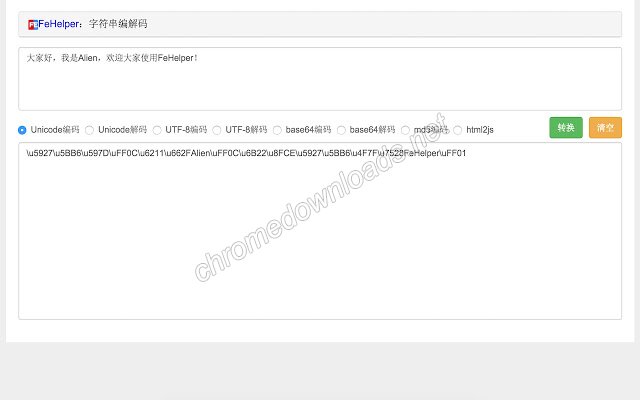
字符串编解码
包括Unicode编码和解码、UTF-8字符串编码和解码、Base64字符串编解码、字符串MD5编码,前端非常实用的工具
图片Base64编码
对图片文件进行base64编码,直接拷贝datauri格式的数据
二维码生成器
能对网址、普通文本内容、电话号码、通讯录、短信等编码并生成二维码,很实用的二维码生成工具
Tracker(Javascript嗅探器)
协助您了解目标网页中 JavaScript 的运行情况,包括:执行覆盖率、执行行数、是否存在执行或语法错误等信息Tracker官网
时间(戳)转换工具
支持任意时间到对应时间戳的转换;支持任意时间戳到对应日期的转换
正则表达式工具
提供一个正则表达式的及时测试工具,并能将匹配结果进行高亮显示、高亮定位等;同时还罗列了一些常用的正则表达式供开发者使用
页面取色工具
提供一个网页取色的工具,任意页面均可使用,方便大家在开发过程中能精准获取某元素的颜色值,再也不用截图后再通过Photoshop取色了
编码规范检测
对当前网页进行Javascript、CSS、HTML编码规范的检测,包括文件是否压缩、标签是否正确闭合、cookie管理等等
页面性能检测
对当前页面的性能进行检测,如HTTP响应时间、页面渲染时间、是否启用gzip压缩等等
WEB前端助手(FeHelper) 用户评价
用来看JSON数据直观了很多,很好用
太棒了
js覆盖面神马的基本不能用https还不支持,..栅格检测和性能检测太基础了...
这个工具挺不错嘛,顶一个,小工具很实用!
太好了!太好了!SpaceFE出品,必属精品!哇塞!哇塞!
来源:谷歌应用商店 作者:www.baidufe.com
本文由chromedownloads.net原创,转载请注明来源
相关插件推荐
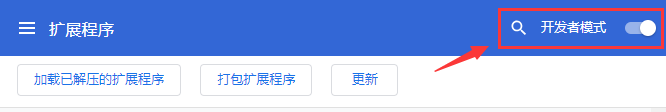
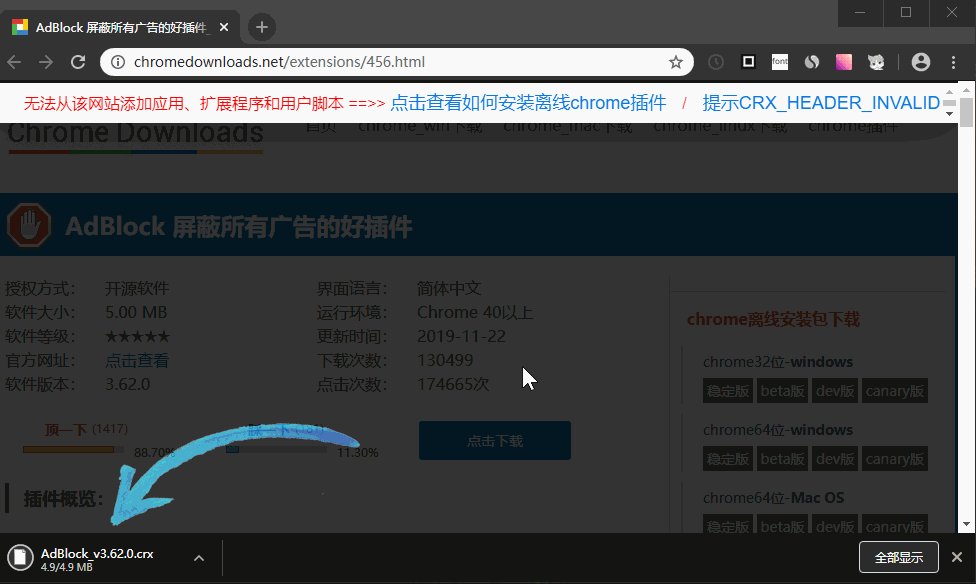
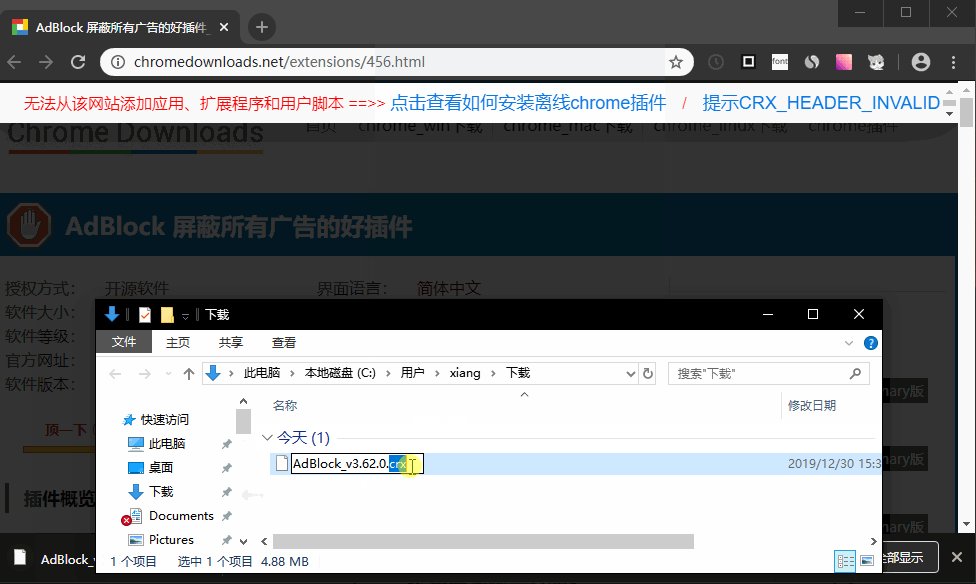
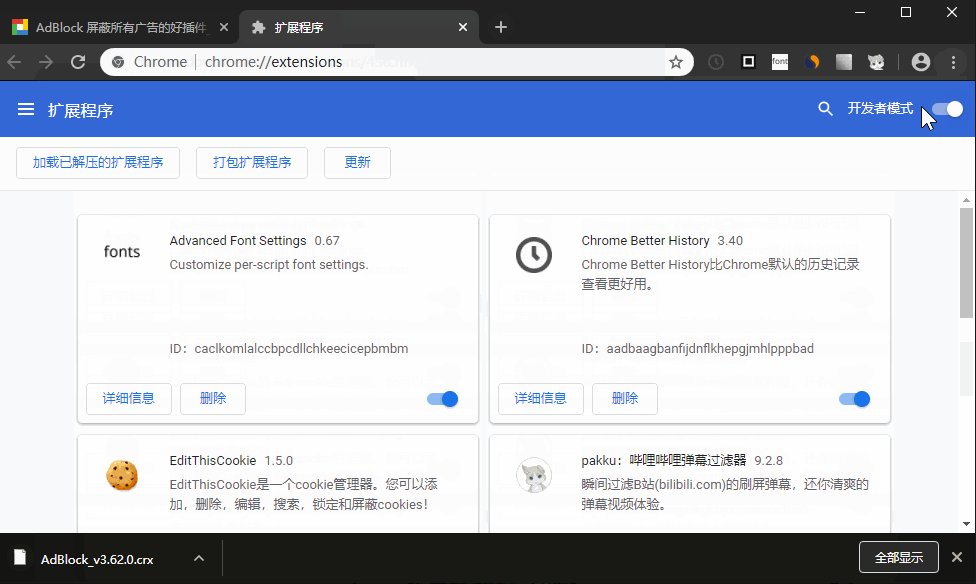
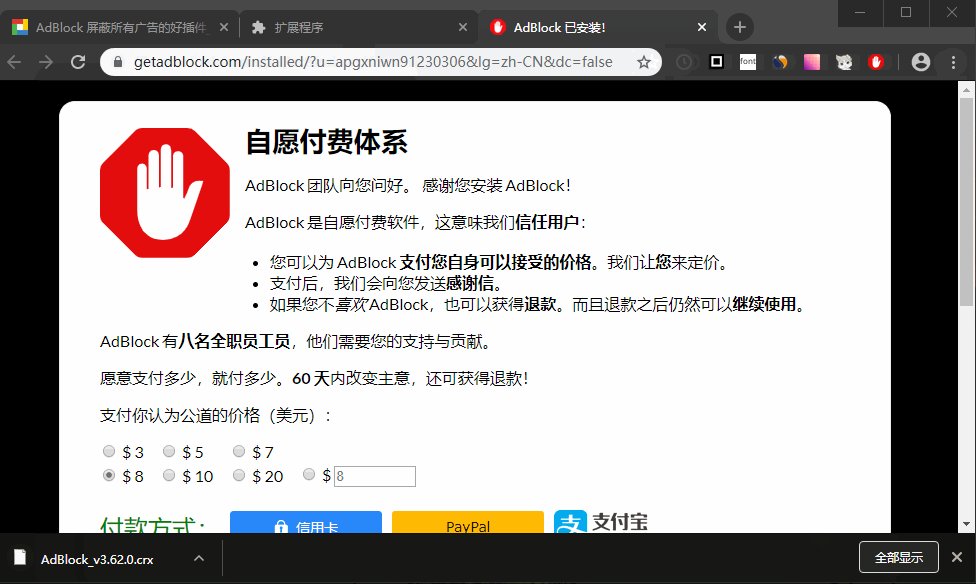
chrome插件离线安装动态图:
重要:若无法安装,请开启扩展页面(chrome://extensions/)的开发者模式,并重新启动浏览器



说点什么吧
- 全部评论(0)
asd 评论 WEB前端助手(FeHelper):mac不能用
游客 评论 WEB前端助手(FeHelper):阿尔法士大夫规划局
还没有评论,快来抢沙发吧!